Description
CodePen is an online code editor for front-end development. You build things (we call them Pens) with HTML, CSS, and JavaScript, and the languages and libraries that go along with those. Any Pen can be embedded on another site, making them useful for blog posts, documentation, forums, etc.
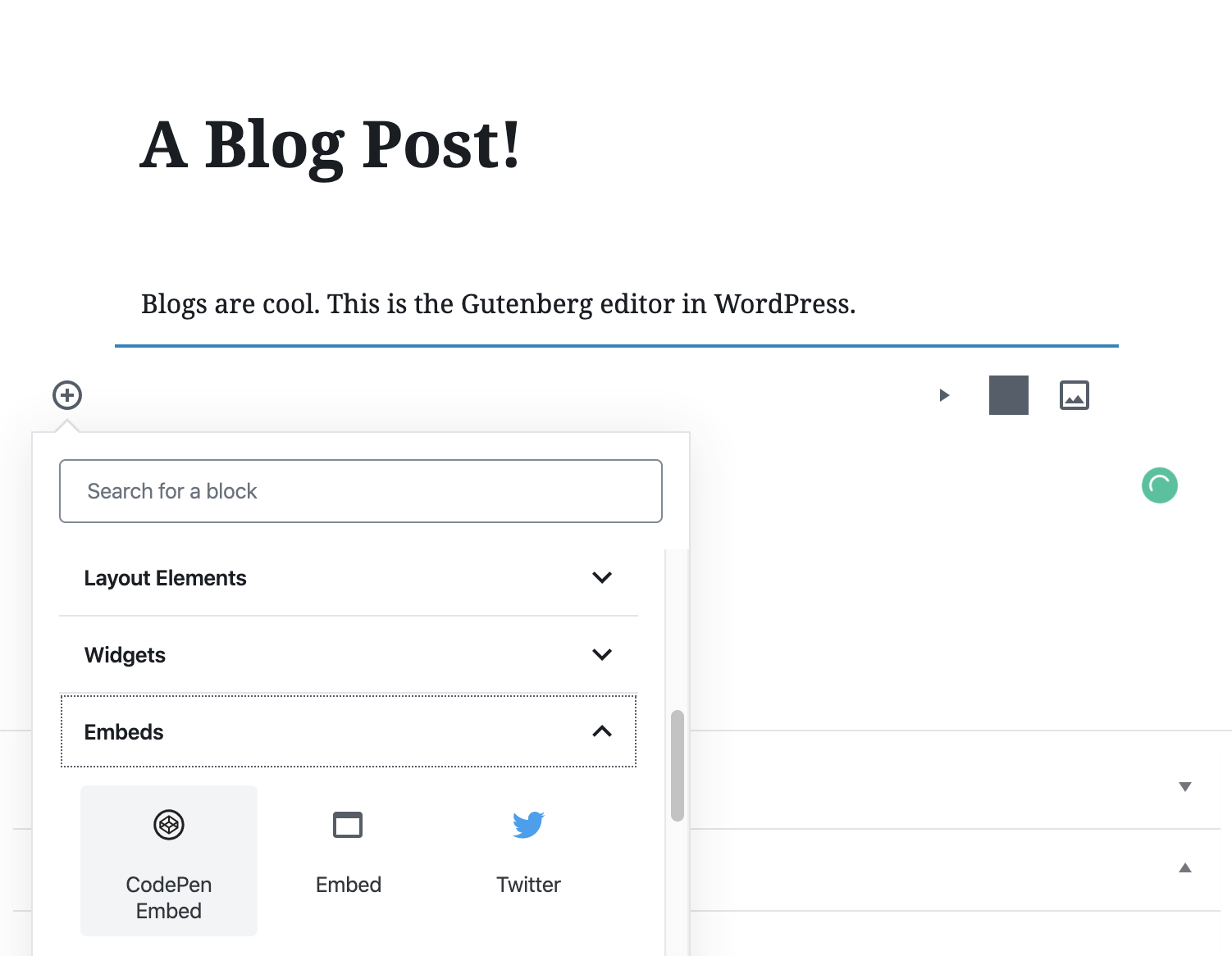
This Gutenberg block makes it easy to embed them. While oEmbed (just paste in a Pen URL!) also works for CodePen embeds in Gutenberg, this plugin allows for much more control, like setting the the height, theme, and default tabs.
Blocks
This plugin provides 2 blocks.
- CodePen Embed
- CodePen Embed Block
Installation
Install from the WordPress Plugin Directory.
FAQ
-
Why is this useful?
-
It’s helpful for embedding Pens you build (or others have built) on CodePen on your own WordPress site.
Reviews
Contributors & Developers
“CodePen Embed Block” is open source software. The following people have contributed to this plugin.
Contributors“CodePen Embed Block” has been translated into 1 locale. Thank you to the translators for their contributions.
Translate “CodePen Embed Block” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.0
- Initial release
1.0.2
- Added editable option
1.0.3
- Tested up to WordPress 6.3.1
1.1.0
- Added new setting for default theme ID