Description
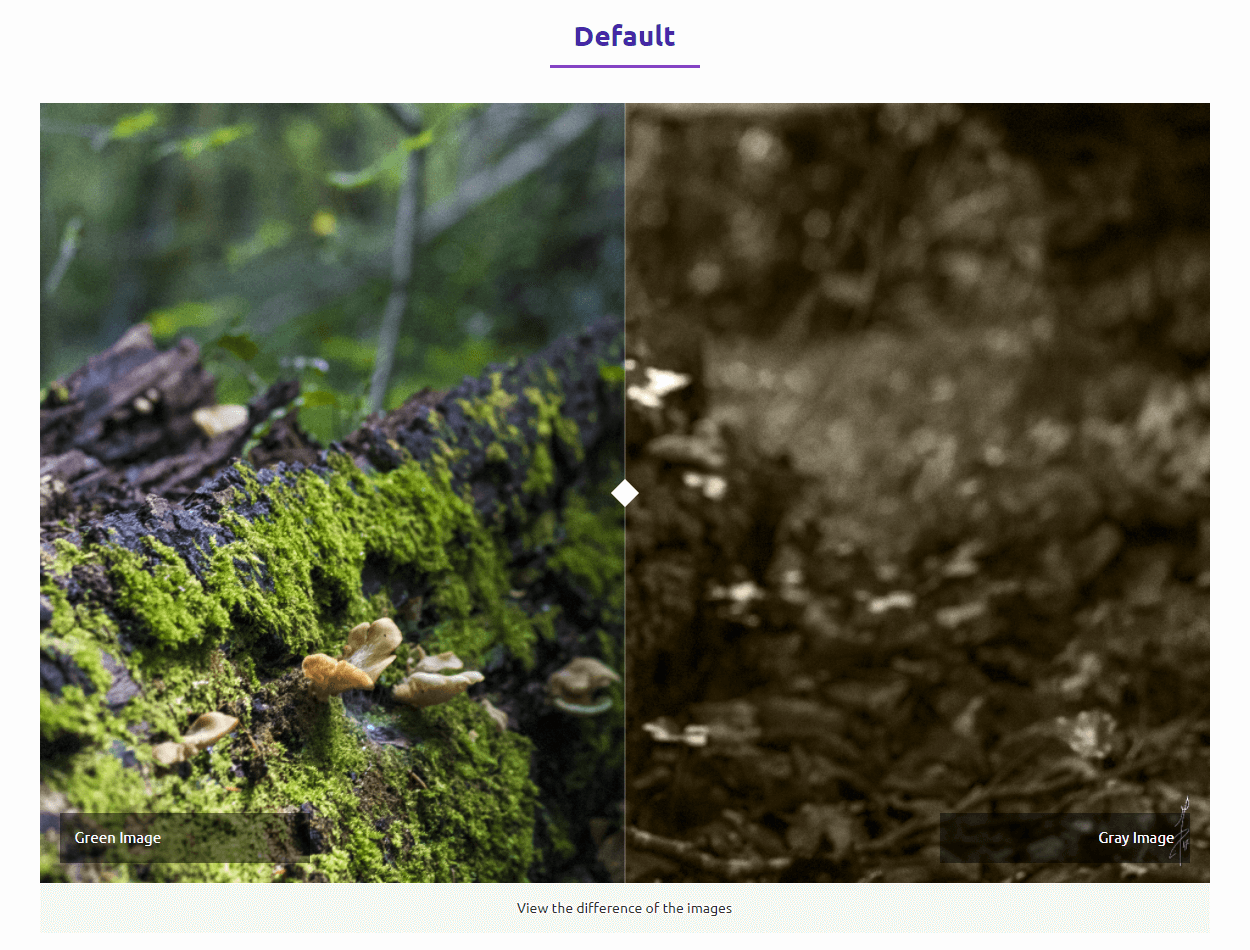
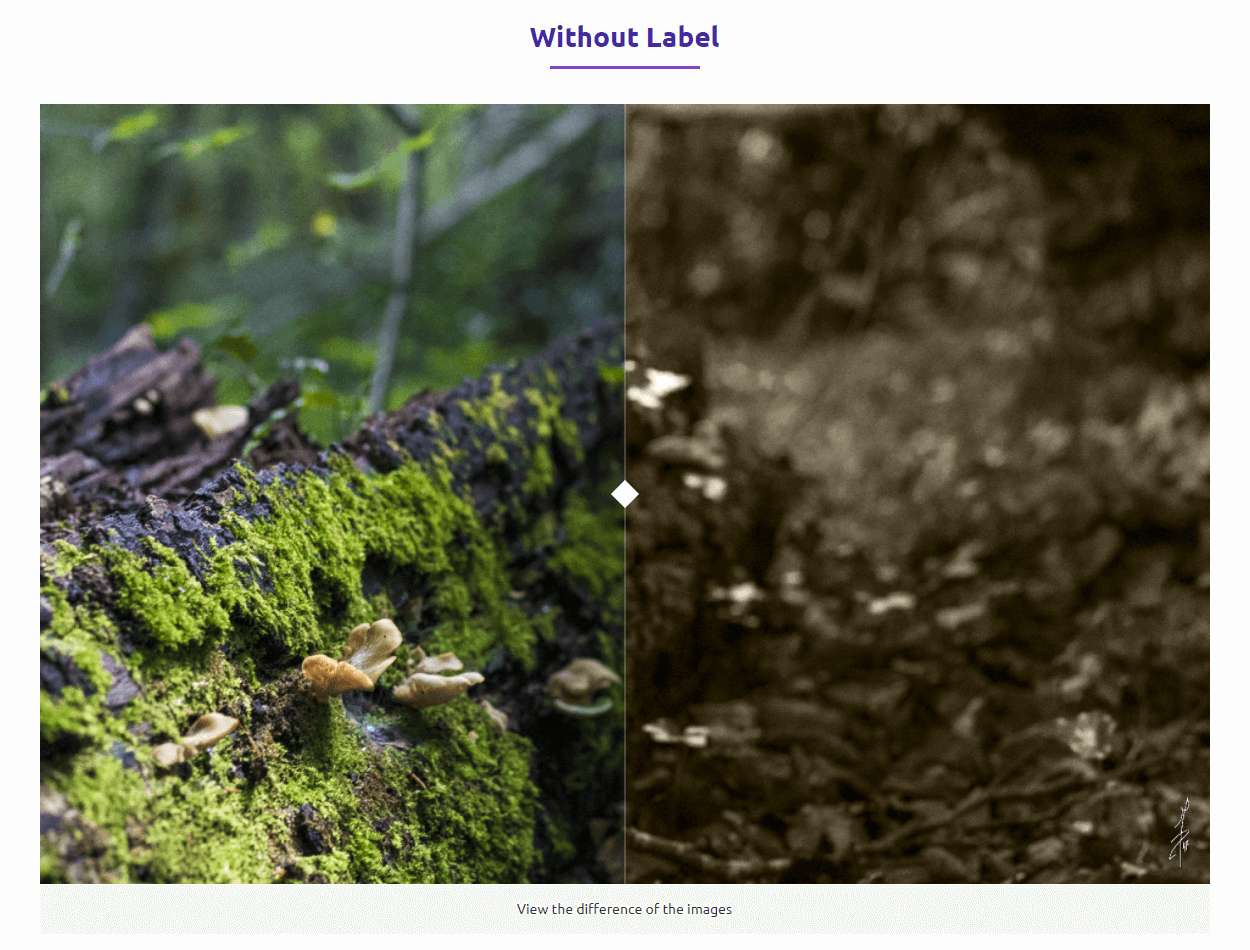
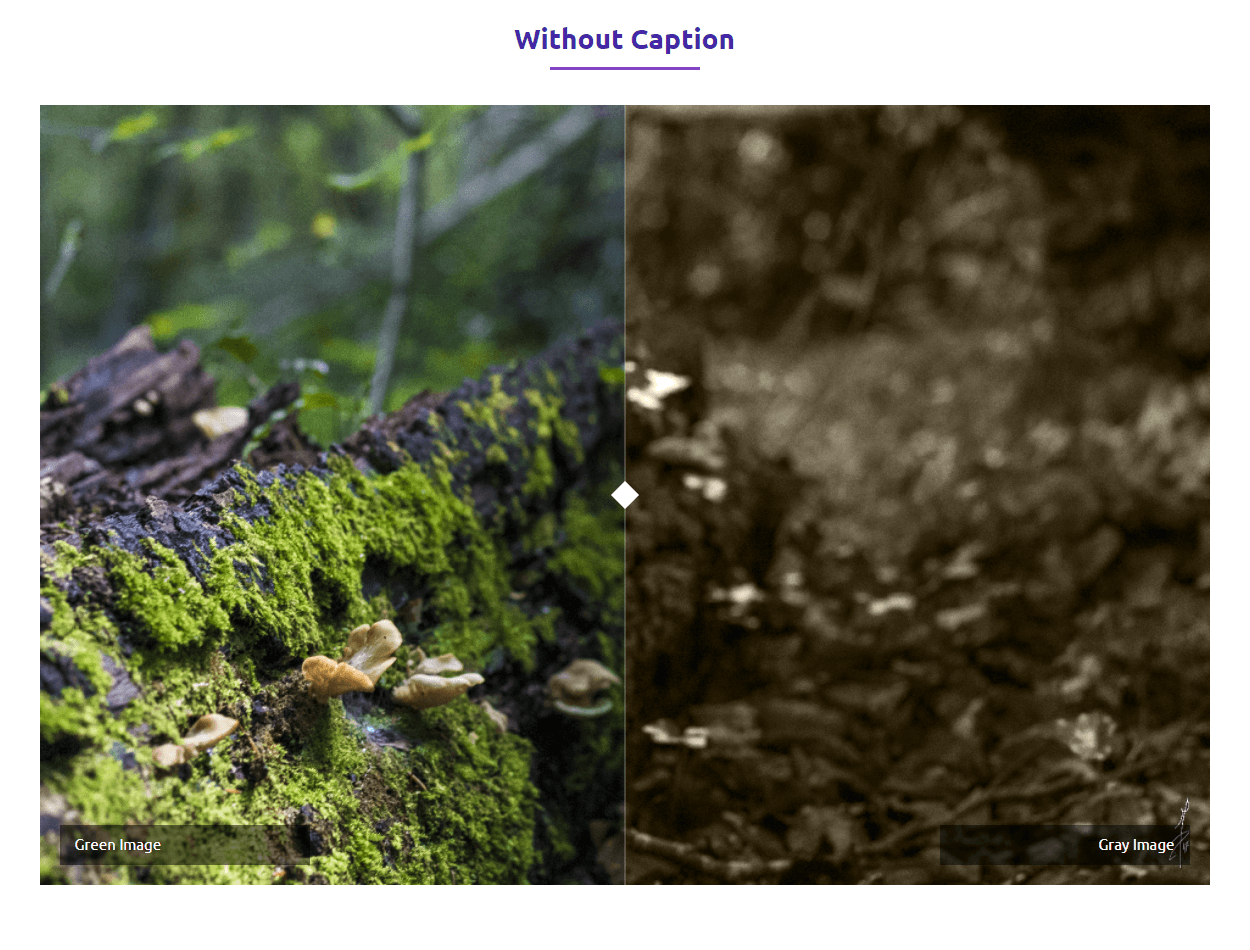
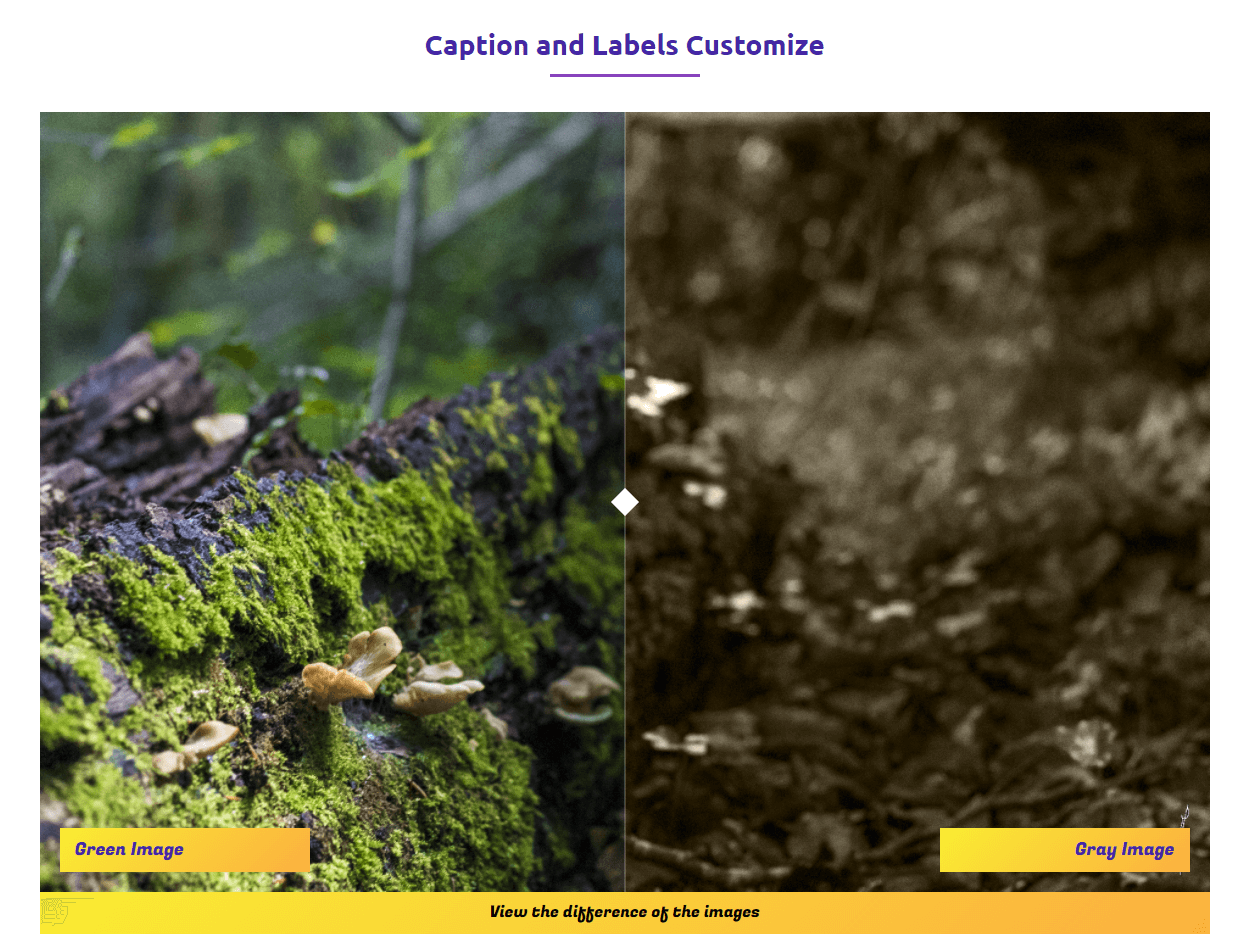
This is a Gutenberg blog plugin that allows you to easily display a comparison slider of two images. It is very easy to use and does not require any technical knowledge from the end users.
Features
- Fully Customizable: All the options you need to arrange the showcase to your liking are available here.
How to use
- First, install the Image Compare block plugin
- Add the Image Compare block from the block category called “Widgets” in the Gutenberg editor.
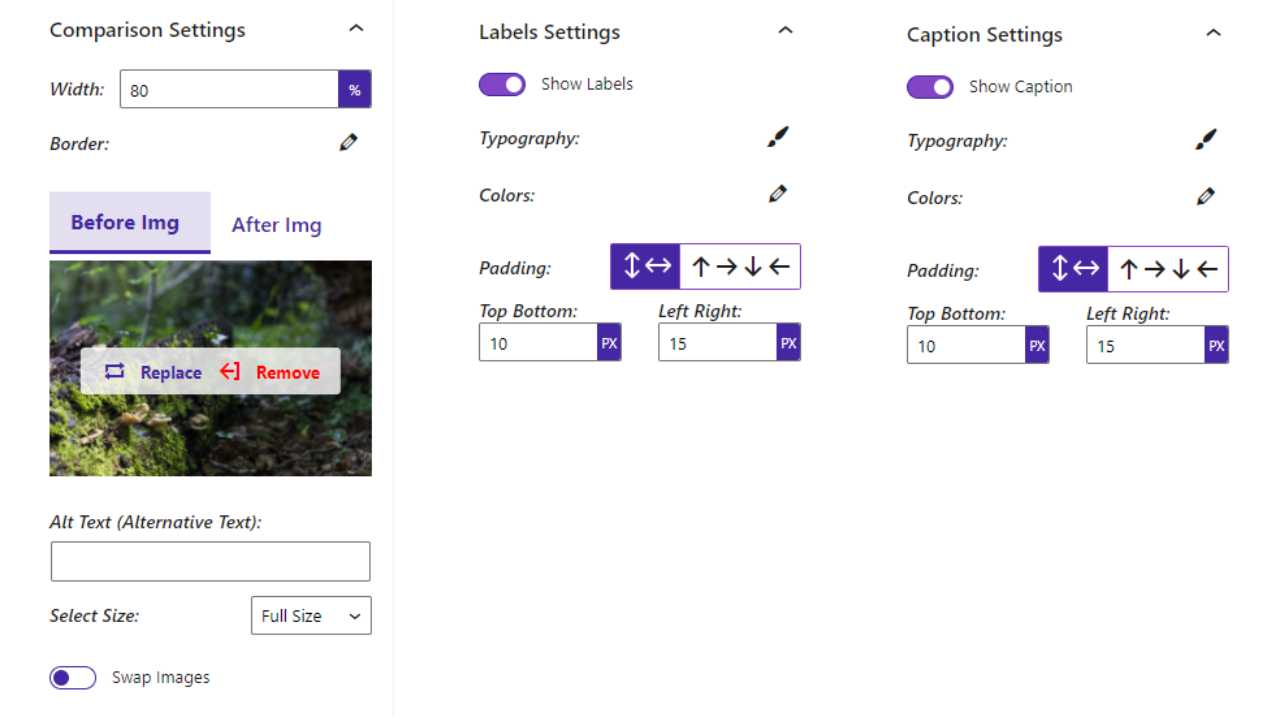
- You can change block settings from the right-side settings sidebar.
-
Enjoy!
-
For installation help click on Installation Tab.
Feedback
- Did you like this plugin? Dislike it? Do you have a feature request? Please share your feedback with us
⭐ Check out the Parent Plugin of this plugin-
🔥 b Blocks – Best gutenberg blocks collections for WordPress.
⭐ Check out our other WordPress Plugins-
🔥 Html5 Audio Player – Play .mp3, .wav, and .ogg audio files in WordPress.
🔥 Html5 Video Player – Best video player plugin for WordPress.
🔥 PDF Poster – A fully-featured PDF Viewer Plugin for WordPress.
🔥 Document Embedder – Embed Word, Excel, PowerPoint, Apple Pages, Psd, Pdf and more.
🔥 3D Viewer – Display interactive 3D models on the webs.
🔥 Advanced Post Block – Display your Posts, Custom Post Content and Blogs in a professional way!
Blocks
This plugin provides 1 block.
- Image Compare Compare and filter between two images.
Installation
From Gutenberg Editor:
- Go to the WordPress Block/Gutenberg Editor
- Search For Image Compare block.
- Click on the Image Compare to add the block
Download & Upload:
- Download the Image Compare block plugin (.zip file)
- In your admin area, go to the Plugins menu and click on Add New
- Click on Upload Plugin and choose the
image-compare.zipfile and click on Install Now - Activate the plugin and Enjoy!
Manually:
- Download and upload the Image Compare block plugin to the
/wp-content/plugins/directory - Activate the plugin through the Plugins menu in WordPress
FAQ
-
Is Image Compare block free?
-
Yes, the Image Compare block is a free Gutenberg block plugin.
-
Does it work with any WordPress theme?
-
Yes, it will work with any standard WordPress theme.
-
Can I change block settings?
-
Yes, you can change block settings from the Gutenberg block editor’s right sidebar.
-
How many times can I reuse a block?
-
You can use unlimited times as you want.
-
Where can I get support?
-
You can post your questions on the support forum here
Reviews
Contributors & Developers
“Before After Image Comparison – Image comparison for WordPress” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Before After Image Comparison – Image comparison for WordPress” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.1.6 – 25 Nov, 2023
- Fix the window resize issue.
1.1.5
- Fix after-label issue.
1.1.4
- Fix issue.
1.1.3
- Reduce asset loads.
1.1.2
- Fix CSS parent width.
1.1.1
- Fix CSS box model not loaded.
1.1.0
- Additional class name fix.
1.0.9
- Fix post ID error.
1.0.8
- Backend UI Change
1.0.7
- Add translate feature.
- Theme Color Support.
1.0.6
- Image Compare Init Problem fix
1.0.5
- CSS font family fix.
1.0.4
- Fix HTML Render
1.0.3
- Reduce PHP Code
- Performance Improvement
1.0.2
- Reduce PHP Code
1.0.1
- Performance upgrade
1.0.0
- Initial Release